今天在跟同事在聊 Rust 這個程式語言的時候突然想到
如果今天 Flutter 底層與 Rust 去做聯動的話,會是怎樣的效果呢?
於是我便稍微搜尋了一下 Github
今天看到的是 flutter_rust_bridge
那我們就來看看這個混合獸能為我們帶來什麼好處吧?

首先在進入更深的探索前
我們得先了解一下這麼做能夠為我們帶來哪些好處
而以下為該套件開發者所向我們展現的優點
在本機具備 Flutter 及 Rust 的前提之下
執行以下指令
git clone https://github.com/fzyzcjy/flutter_rust_bridge && cd flutter_rust_bridge/frb_example/with_flutter
在這邊完成後便能夠透過 flutter run 來執行
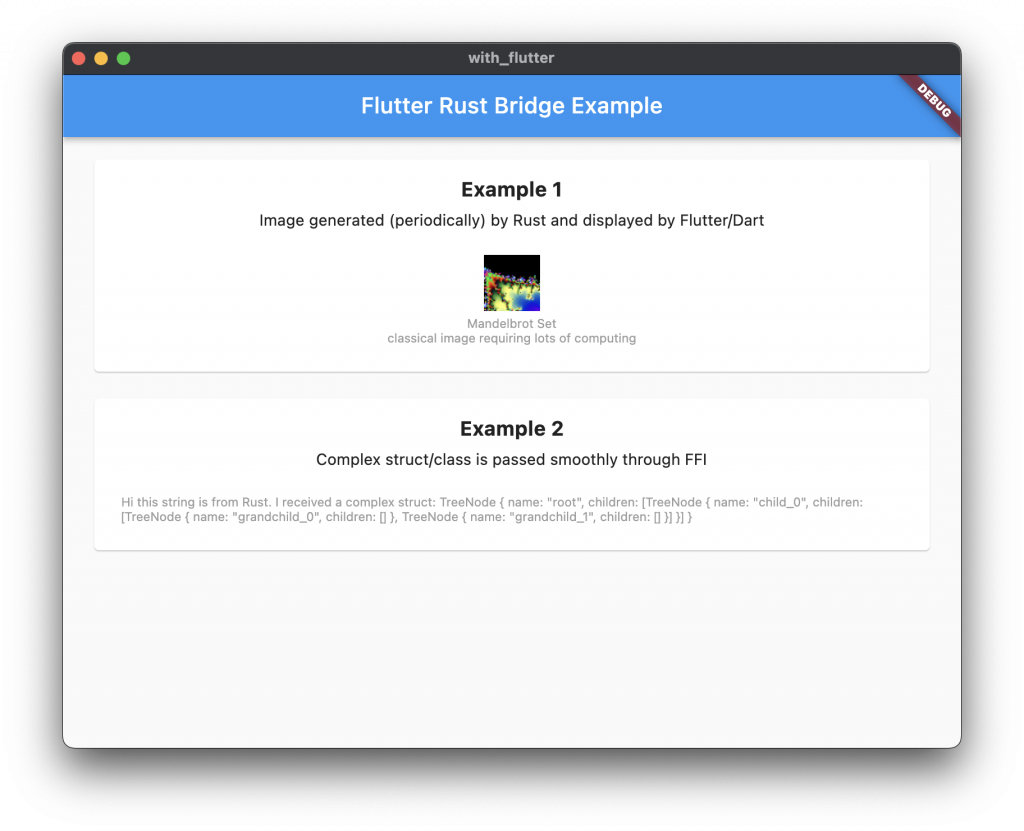
以下是在我的 MacOS 跑出來的效果

圖中產生出碎形演算法便是透過 Rust 撰寫的部分
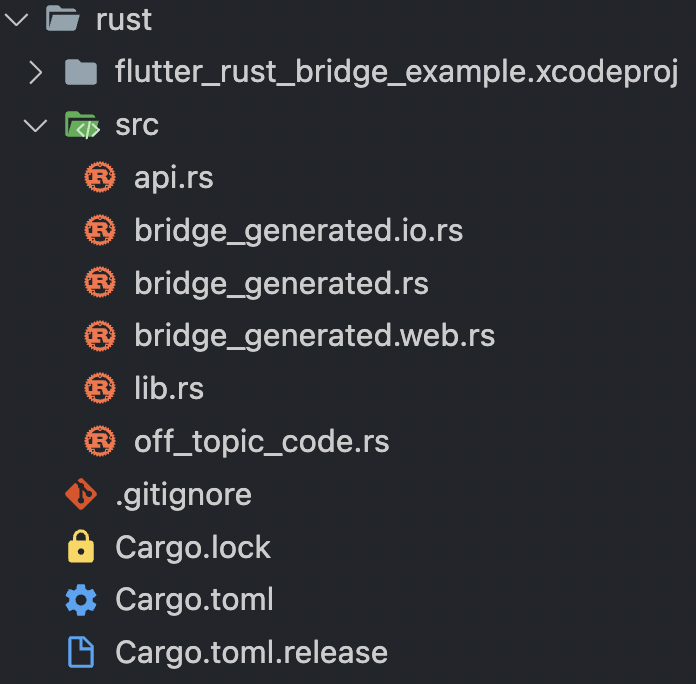
而對應的程式碼部分可參考專案底下 Rust 資料夾內內容

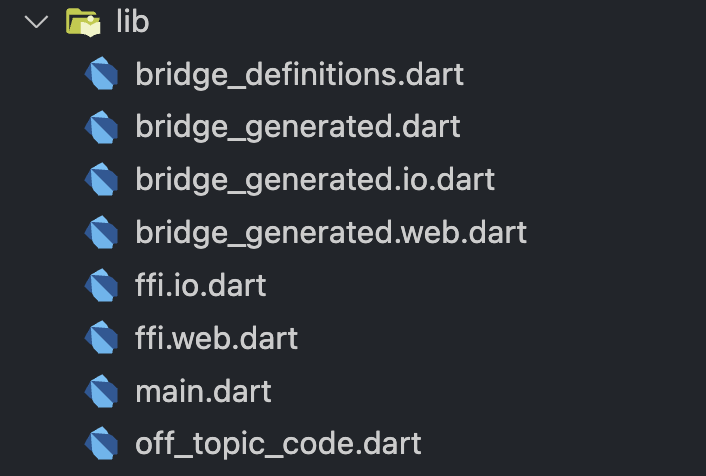
而對應 Flutter 專案的部分則新增了與 FFI 相關的檔案

main.dart 進入點
import 'dart:async';
import 'dart:typed_data';
import 'package:flutter/material.dart' hide Size;
import 'bridge_definitions.dart';
import 'package:flutter_rust_bridge_example/off_topic_code.dart';
import 'ffi.io.dart' if (dart.library.html) 'ffi.web.dart';
export 'ffi.io.dart' if (dart.library.html) 'ffi.web.dart' show api;
// Simple Flutter code. If you are not familiar with Flutter, this may sounds a bit long. But indeed
// it is quite trivial and Flutter is just like that. Please refer to Flutter's tutorial to learn Flutter.
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Uint8List? exampleImage; // 圖片的 byte Array
String? exampleText; // 回傳文字
@override
void initState() {
super.initState();
runPeriodically(_callExampleFfiOne); // 持續呼叫產生圖片 API
_callExampleFfiTwo(); // 呼叫產生文字 API
}
// 使用 buildPageUI 建立 UI 並將計算的 exampleImage 以及 exampleText 傳入函式
@override
Widget build(BuildContext context) => buildPageUi(
exampleImage,
exampleText,
);
// 從 Rust API 取回顯示用圖片
Future<void> _callExampleFfiOne() async {
final receivedImage = await api.drawMandelbrot(
imageSize: Size(width: 400, height: 400), // 回傳圖片大小
zoomPoint: examplePoint, // 範例進入點,可修改關注不同位置的碎形圖
scale: generateScale(), // 控制縮放
numThreads: 16); //多少 thread 來跑
if (mounted) setState(() => exampleImage = receivedImage);
}
// 從 Rust API 取回顯示用文字
Future<void> _callExampleFfiTwo() async {
final receivedText =
await api.passingComplexStructs(root: createExampleTree());
if (mounted) setState(() => exampleText = receivedText);
}
}
在 Flutter 的 bridge_definitions.dart 進行介接介面的定義
而分別在 Rust 以及 Flutter 建立成對的檔案bridge_generated.dart 與 bridge_generated.rustbridge_generated.io.dart 與 bridge_generated.io.rustbridge_generated.web.dart 與 bridge_generated.web.rust
